추후 웹프로젝트에 현재 만들어져 있는 웹 페이지
플랫폼을 적용하기 위해서, 복잡한 소스코드를
간단하게 옮기는 작업을 하고 있다.
여기서 kendoUI 라는 것을 사용하고 있는데,
아직은 어떤 면에서 좋은지는 파악이 잘 안되지만,
추후 또 사용할 것을 대비해서 아래에 기록해둔다.
자세한 사용법은 시간이 날때마다 자세히 기록해두어야 겠다.
Keyboard Navigtion
demos.telerik.com/kendo-ui/window/keyboard-navigation
Keyboard navigation support | Kendo UI Window Demo
New release! Check out the new Kendo UI components and features & sign up for the release webinars to see them in action.
demos.telerik.com
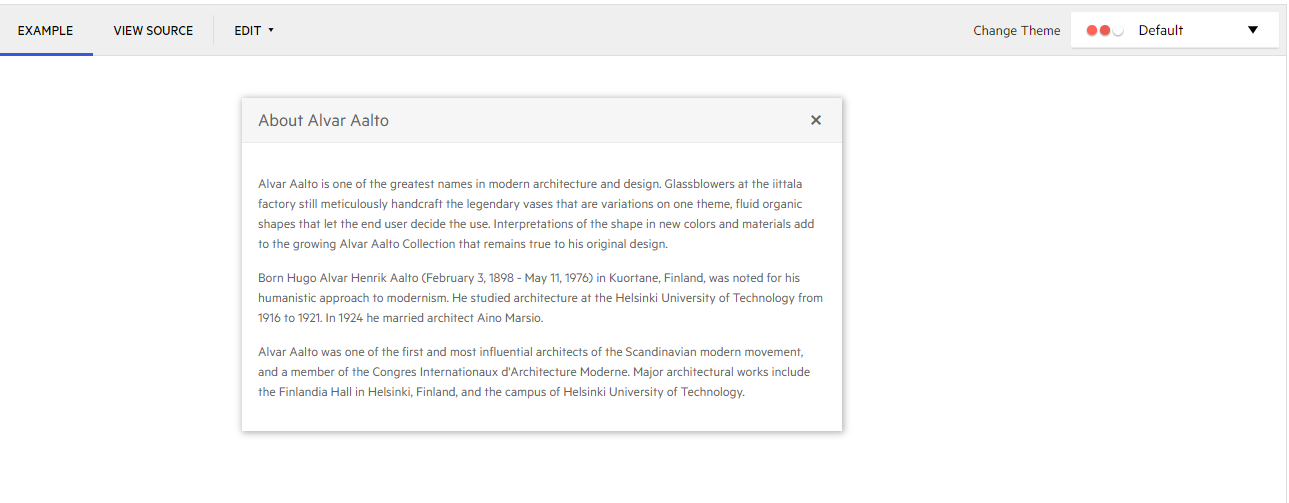
키보드 네비게이션은 특정 부분을 클릭했을 시,
해당 부분에 대한 설명이 나오는 것으로서,
설명이 있는 팝업창을 띄우는 것으로 보면 될 것 같다.
아래와 같이 나타난다.

주로 view source 를 참고하면서 작업을 했는데,
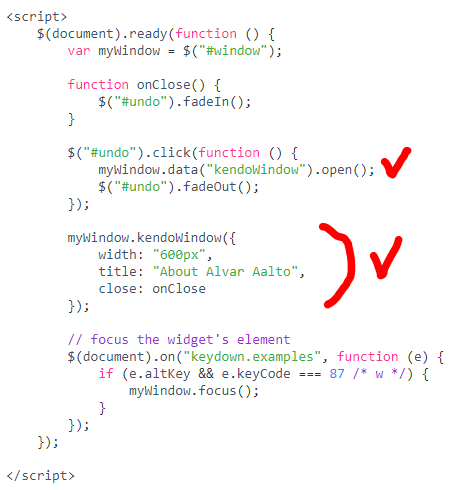
여기서 메인 소스코드는 아래와 같다.

먼저 변수로 선언한 myWindow ( 메인 글이 있는 div id)에
.data( 적용할 kendo ui 이름 ).open( )
을 먼저 선언한다.
(위의 예시들을 잘 따라가다보면, 해당 kendoUI 의 이름을 알 수 있다)
그 다음, 해당 kendoUI 의 크기 및 이름 등을 설정해주면 된다.
매우 간단하다.
처음 사용해보는 것이라 파악하는데 시간이 많이 걸렸었지만.
막상 사용해 본 후에는 기존에 복잡하게 구성되어 있던
소스들을 많이 덜어낼 수 있었다.
'Front End > Kendo UI' 카테고리의 다른 글
| [Kendo UI] [Kendo UI] Kendo UI grid nested json 처리하는 쉬운 법 (0) | 2020.10.23 |
|---|---|
| [Kendo UI] Kendo UI grid json 포멧 처리하는 법 (0) | 2020.10.23 |
| [Kendo UI] Kendo UI grid data source 하는 법과 주의할 것 (1) | 2020.10.22 |
| [Kendo UI 설치] kendo UI 데모 버전 초기 설치 및 적용 방법 in Spring (2) | 2020.10.07 |
| [Kendo UI - 유료버전] kendo UI 유료버전 초기 설치 및 적용 방법 in Spring (0) | 2020.09.15 |