kendo ui 의 초기설정 방법은 kendo ui 에서 제공하는
아래 링크를 따라하면 쉽게 따라할 수 있다.
docs.telerik.com/kendo-ui/jsp/introduction#sample-application-setup
Overview | Progress Telerik UI for JSP | Kendo UI for jQuery
This article demonstrates how to download and install Progress Telerik UI for JSP and run a sample application. To read more about the benefits of using Progress Telerik UI for JSP, please visit the product overview page. Find a sample a JSP Spring MVC app
docs.telerik.com
www.youtube.com/watch?v=3VH75XVhLCI&t=83s
다만 주의할 점은, 위 링크는 샘플 설치까지 한 프로세스에
있으므로 샘플을 설치하고 싶지 않다면 잘 읽으면서 할 필요가 있다.
나는 샘플을 설치하지 않고자 했기에, 샘플 설치는 안하는 방향으로
간단하게 초기 kendo ui 를 설정하는 방법을 적용하고자 한다.
1. 아래 링크로 들어가서 kendo ui 관련 파일을 다운 받는다
Telerik Client Login
www.telerik.com
kendo 가 아닌 Telerik Client 를 다운받는 것이기에
의아할 수 있으나 받으면 된다, 해당 클라이언트 내에 Kendo UI 가 내장되어 있다.

위의 밑줄 아래 4가지 항목들은 클라이언트에 들어있는 항목들이다.
그 중에 4번째 항목은 kendo ui 의 샘플이니 참고할 것.
다운받으면 아래와 같이 패키지가 구성되어 있다.

2. 사용하는 Eclipse / Spring 와 tomcat 설정을 마친다.
--> 해당 설정은 kendo ui 를 받기 이전에 마쳤다고 가정을 하겠음
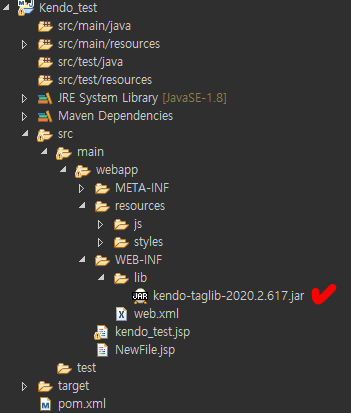
3. Dynamic Web Project 를 만든 다음, 다운받은 클라이언트 파일 경로 내의
"\wrappers\jsp\kendo-taglib\kendo-taglib-[version].jar " 을 스프링 프로젝트 내의
"/WebContent/WEB-INF/lib folder" 에 넣어준다

4. 그 다음으로 js 폴더와 style 폴더를 resources 내에 넣어준다. 나의 경우에는 resource 폴더는 webapp 폴더 하위에
생성했다.

여기가지 kendo ui 를 다운받고 설정하는 법은 끝났다. 아래부터는 kendo ui 를 html 상에
적용하는 방법이다.
5. 새로 만든 jsp에 아래의 설정을 붙여준다
<link href="resources/styles/kendo.common.min.css" rel="stylesheet" type="text/css" />
<link href="resources/styles/kendo.dataviz.min.css" rel="stylesheet" type="text/css" />
<link href="resources/styles/kendo.dataviz.default.min.css" rel="stylesheet" type="text/css" />
<script src="resources/js/jquery.min.js"></script>
<script src="resources/js/kendo.dataviz.min.js"></script>6. 그 다음 taglib 를 Kendo UI tags 에 맵핑 시킨다
<%@taglib prefix="kendo" uri="http://www.kendoui.com/jsp/tags"%>
모든 설정을 끝내고 난 후의 html 모습이다.

그리고 이 html 를 톰캣을 통해 실행시켰을 때 모습이다.
간단하게 설정을 주기위해 kendo ui 에 내장되어 있는 calendar 를 사용해보았다.

'OLD > Front End' 카테고리의 다른 글
| [Kendo UI 설치] kendo UI 데모 버전 초기 설치 및 적용 방법 in Spring (2) | 2020.10.07 |
|---|---|
| [Kendo UI] Kendo UI 의 적용 - Keyboard Navigation (0) | 2020.09.29 |
| [HTML] 고급 암호화 표준 - aes (0) | 2020.09.28 |
| [HTML] <input><label> 테그 (0) | 2020.07.23 |
| [html] HTML 공부한 내용 정리 (0) | 2020.07.22 |