유독 kendo 를 하면서 쉬운 길도 엄청나게 돌아서가는 것 같다..
아무래도...한국에 kendo 를 사용하는 곳도 많이 없기 때문에
구글링을 할 시에 한글로 된 kendo 자료가 많이 나오지 않아서
쉬운 부분들인데 많이 돌아서 간 것 같다..
이번 json 을 처리함에 있어서도 굉장히 쉬운 부분이 었지만..
자료가 많이 찾기 어려웠던 탓에 한나절을 꼬박 걸렸었다..
1. datasource 내에 nested json 포맷이 아래와 같이 존재한다면.
data = [
{
"id":1,
"user_role":"ADMIN",
"state":"ACTIVE",
"address":[{
"street":"test 59",
"city":"City test",
"post_number":"25050"
},
{
"street":"test 70",
"city":"Home test",
"post_number":"22412"
}
]json 형식의 포맷이지만 json 안에 Array 가 있고 또 그 안에 json 이 있는
nested 형태의 json 포맷이다.
이 형태의 포맷에서 데이터를 파싱하는 방법은 의외로 쉬웠다..
그냥 아래와 같이 해주면 된다.
var grid = $("#grid").kendoGrid({
dataSource: data,
editable: true,
columns : [
{ field: "id", title: "#" },
{ field: "user_role", title: "Role" },
{ field: "address[1].street", title: "Street" },
{ field: "address[1].city", title: "City" },
{ field: "address[1].post_number", title: "Post#" }
]
})보통위의 nested json 포멧에서 address 의 안에 있는 value 중 하나를 꺼낼 수 있기 때문의
columns 의 field 안에 address[ i ].street 라는 형태로 넣기만하면 데이터가 grid 에 표시가 된다.
전체 코드는 아래와 같다
data = [
{
"id":1,
"user_role":"ADMIN",
"state":"ACTIVE",
"address":[{
"street":"test 59",
"city":"City test",
"post_number":"25050"
},{
"street":"test 70",
"city":"Home test",
"post_number":"22412"
}
]
},
];
var grid = $("#grid").kendoGrid({
dataSource: data,
editable: true,
columns : [
{ field: "id", title: "#" },
{ field: "user_role", title: "Role" },
{ field: "address[1].street", title: "Street" },
{ field: "address[1].city", title: "City" },
{ field: "address[1].post_number", title: "Post#" }
]
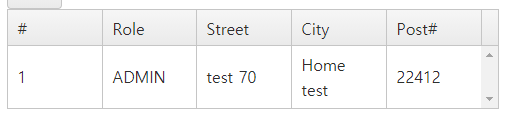
})위의 코드가 실행되면 아래와 같은 결과값이 나온다.

2. 다른 remote DB 에서 datasource 를 binding 한다면
1번과 방식은 비슷하다, 하지만 remote DB 에서 바인딩을 한다면,
JSON 파싱을 위해서 schema 라는 파라미터를 사용해주어야 한다.
그럴 때는 간단하다. 1번에서 column 에 써주던 방식을 schema 파라미터 안에
사용하면 된다. 코드는 아래와 같다
schema: {
model:{
fields : {
reg_ts : {from: "noticeLst[0].reg_ts"},
total : {from: "noticeLst[0].total"},
user_id : {from: "noticeLst[0].user_id"},
title : {from: "noticeLst[0].title"}
}
}
remote to binding 을 해서 외부에서 가져온 json 파일의 포멧은 아래와 같다.
{"searchPage":1,"searchText":null,"errCd":"0","user_id":"********","searchType":null,"display":10,"start":0,
"noticeLst":[{"reg_ts":"20**-**-**","total":2,"view_cnt":179,"user_id":"*********","user_nm":"****","id":13,"row":1,"title":"test 한번 가보겠습니다"},
{"reg_ts":"20**-**-**","total":2,"view_cnt":140,"user_id":"k********","id":12,"row":2,"title":"서비스를 실시 합니다."}]}하지만 kendo grid 는 외부에서 데이터를 가져올 경우에는 schema 를 이용하여
데이터 파싱을 해주어야 한다.
그러기에 위의 schema 코드를 사용하여 데이터를 가져오고자 했다.
전체 코드는 아래와 같다
// 켄도 그리드에 연결할 datasource 설정
var dataSource = new kendo.data.DataSource({
type: "jsonp",
transport:{
read: {
cache: true,
url : "http://localhost:8080/haha/getNotice.json", #자신이 설정한 임의의 경로
type: "POST",
dataType : "json"
}
},
schema: {
model:{
fields : {
reg_ts : {from: "noticeLst[0].reg_ts"},
total : {from: "noticeLst[0].total"},
user_id : {from: "noticeLst[0].user_id"},
title : {from: "noticeLst[0].title"}
}
}
}
});
#아래의 # grid 는 테이블을 생성할 구역의 위치 이름이다.
$("#grid").kendoGrid({
dataSource: dataSource,
serverPaging: true,
serverSorting: true,
ServerFiltering: true,
autoBind: false,
selectable: true,
navigatable: false,
pageable:{
refresh: true,
pageSizes: true
},
scrollable: true,
columnMenu: false,
columns:[
{field:"reg_ts", title: '번호', filterable: false},
{field:"total", title: '조회수'},
{field:"user_id", title: '작성일'},
{field:"title", title: '제목'}
]
});
}나머지 데이터들을 가져오는 방법은 연구중이지만 완료되면 수정예정이다.
우선 데이터들은 위와같이 간단한 방법으로 파싱해서 가져올 수 있다,
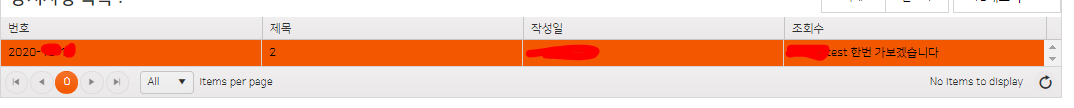
성공하면 대충 아래와 같은 이미지가 나온다

추후 다시 사용할 경우와 한글로 된 kendo json 처리방법을 찾는 사람들을 위해
기록을 해두어야 겠다. 참고 링크는 아래와 같다
참고 링크
stackoverflow.com/questions/24432464/kendo-data-grid-how-to-set-column-value-from-nested-json-object
Kendo data grid - how to set column value from nested JSON object?
I have JSON with structure like this: "id":1, "user_role":"ADMIN", "state":"ACTIVE", "address":{ "street":"test 59", "city":"City test", "post_number":"25050" }, How I should to pass val...
stackoverflow.com
http://jsfiddle.net/OnaBai/L6LwW/
Grid with Complex JSON - JSFiddle - Code Playground
jsfiddle.net
docs.telerik.com/kendo-ui/api/javascript/data/datasource/methods/data
data - API Reference - Kendo UI DataSource | Kendo UI for jQuery
Gets or sets the data items of the data source. If the data source is bound to a JavaScript array (via the data option), the data method will return the items of that array. Every item from the array is wrapped in a kendo.data.ObservableObject or kendo.dat
docs.telerik.com
'Front End > Kendo UI' 카테고리의 다른 글
| [Kendo UI] [Kendo UI] Kendo UI grid 의 selectedKeyNames( ) 파라미터 사용 (0) | 2020.10.26 |
|---|---|
| [Kendo UI] [Kendo UI] Kendo UI grid nested json 처리하는 쉬운 법 (0) | 2020.10.23 |
| [Kendo UI] Kendo UI grid data source 하는 법과 주의할 것 (1) | 2020.10.22 |
| [Kendo UI 설치] kendo UI 데모 버전 초기 설치 및 적용 방법 in Spring (2) | 2020.10.07 |
| [Kendo UI] Kendo UI 의 적용 - Keyboard Navigation (0) | 2020.09.29 |