HTML 은 Hyper Text Markup Language 의 약자이며, 웹 표준언어이다.
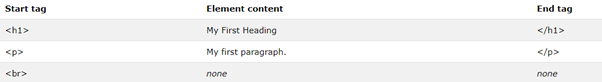
Html element ( <html> , <body>, <h1>, <p> )

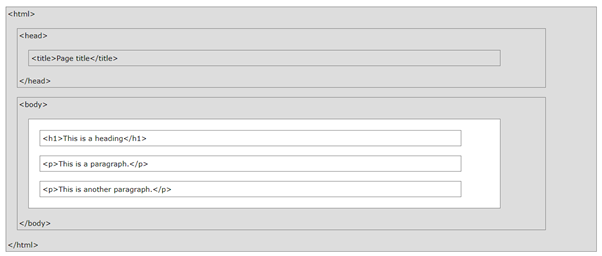
* <br> 은 엔터와 같은 역할을 한다. 칸을 한 줄 내려주는 메소드 아래는 html 의 큰 구조

<p> tag – html 단락을 정의 : <p>This is a paragraph.</p>
<a> - 미리 정의된 html links : <a href="https://www.w3schools.com">This is a link</a>
<img> - 이미지를 부르기 위해 사용하는 태그 : <img src="w3schools.jpg" alt="W3Schools.com"
<h1> - <h6> - heading 의 크기를 정의한다.
Html attributes
html elements 에 추가적인 정보를 제공하는 요소이며, name = value 형식으로 이뤄져 있다. 예를 들어, <a href = “”> 가 있다.
Html Paragraphs
<hr> - 컨텐츠를 분리해주는 평행한 선 “ --------------------------- ”
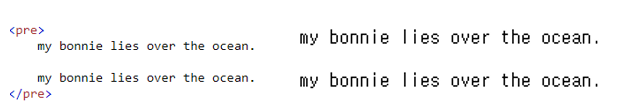
<pre> - prefirnatted text 를 정의한다. 해당 element 안에 text 는 폰트가 고정되어 있으며, 라인과 공간이 보존된다.

Html Style
Elements 에 스타일을 삽입할 때 사용되는 attribute 이다. 예시는 아래와 같다.
<tagname style="property:value;">
- background-color, border, color, font-family, font-size, text-align 등을 사용
Html text formatting
텍스트들의 스타일과 크기를 지정하는 attribute
<b>, <strong>, <i>, <em>, <mark>, <small>, <del>, <ins>, <sub>, <sup> 등을 elements 로사용한다.
Html colors
Html 의 컬러 지정 방식은 color NAME, RGB, HEX, HSL 4가지로 나뉜다.
Html Link

Html Table
Table 은 웹 페이지 상의 데이터를 행과 열의 테이블 에 담는 element
- attribute : border, border-collapse, padding, text-align, border-spacing, style, colspan, rowspan
<table> : 테이블 설정
<tr> : 테이블 행 설정
<th> : 테이블 헤더 설정, (컬럼 명)
<td> : 테이블 내 데이터 에 대한 설정

Html List
웹 페이지 상의 데이터를 리스트 형식으로 정렬해주는 element
- ul : unordered list - ol : ordered list

Html List
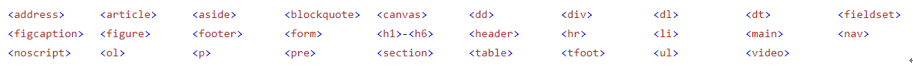
Block element : 한 라인 전체를 사용하는 element

Inline : 한 라인 중 일부만을 사용하는 element

Html class attribute ( . ) : 클래스 설정, 다수의 같은 class 를 설정할 수 있다.
Html id attribute ( # ) : 아이디 설정, 아이디는 중복이 안되며 1개의 아이디 만 설정할 수 있다.
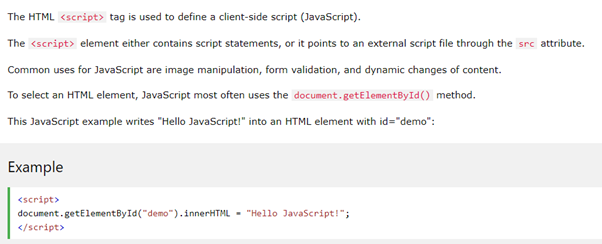
Html JavaScript

Html head element
<title>, <style>, <meta>, <link>, <script>, <base> 존재
Html head element

Html Forms
유저 인풋 데이터를 수집하기위해 사용하는 형태, 유저 데이터는 db로 전송될 수 있다. 문법은 아래와 같다

Form element
<input>, <select>, <textarea> 3가지 element 가 존재
Input Types
Button, checkbox, color, date, datetime-local, email, file, hidden, image, month, number, password, radio, range, reset, search, submit, tel, url, week 가 존재
'OLD > Front End' 카테고리의 다른 글
| [Kendo UI 설치] kendo UI 데모 버전 초기 설치 및 적용 방법 in Spring (2) | 2020.10.07 |
|---|---|
| [Kendo UI] Kendo UI 의 적용 - Keyboard Navigation (0) | 2020.09.29 |
| [HTML] 고급 암호화 표준 - aes (0) | 2020.09.28 |
| [Kendo UI - 유료버전] kendo UI 유료버전 초기 설치 및 적용 방법 in Spring (0) | 2020.09.15 |
| [HTML] <input><label> 테그 (0) | 2020.07.23 |
