1. 발생 원인
회원가입 로직을 만들던 중 mysql 에 데이터를 등록하고 난 후
결과 값을 넘겨주는 과정에서 제대로 된 json 형식을 사용하지 않아서 에러가 발생했다.
2. 해결 과정
에러의 원인을 알아내고 난 뒤에는 많이 당황했었다.
mysql 에서 데이터를 insert 한 뒤에 success 값을 json 으로 넘겼어야 했으나,
res.send( ) 만으로 메시지만 넘기고 있어서
제대로된 json 값을 받지 못하고 있어서 난 에러였던 것이다.

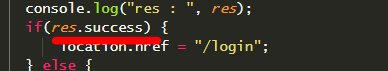
원래는 res.success 라는 값이 res 안에 있을 경우 로그인 페이지로 넘어가도록 로직을 짰었는데..
그것을 까먹고...res.send( ), res.status( ) 등 쓸데 없는 값을 전달했었고,
처음에는 아예 return 을 하지도 않았었다.
에러는 아래와 같이 수정했다.

성공할 경우에 success 를 반환하여 json 형식으로 담아
return 한다는 의미이다.
그러면 위의 첫번째 이미지처럼 res 안에 success 라는 단어가 들어가고
그 단어를 체크한 if 문에서 로그인 페이지로 넘어가는 것이다...
너무 간단했다..ㅠㅠㅠ
3. 참고 링크
https://iborymagic.tistory.com/78
Uncaught SyntaxError: Unexpected token < in JSON at position 0
■ 에러 로그 Uncaught SyntaxError: Unexpected token < in JSON at position 0 ■ 상황 백엔드 크루가 '분명히 데이터를 fetch하고, json() 메서드를 사용해서 파싱을 해줬는데 body를 볼 수가 없다'..
iborymagic.tistory.com
How can I send a success status to browser from nodejs/express?
I've written the following piece of code in my nodeJS/Expressjs server: app.post('/settings', function(req, res){ var myData = { a: req.param('a') ,b: req.param('b') ,c...
stackoverflow.com
https://www.phpschool.com/gnuboard4/bbs/board.php?bo_table=qna_html&wr_id=253231
WWW.PHPSCHOOL.COM
개발자 커뮤니티 1위 PHPSCHOOL.COM 입니다.
www.phpschool.com