개발에서의 디버깅 작업은 중요하다. 그러기에 다른 IDE 나 언어를 사용하면
항상 디버깅 하는 법을 숙지하는 편이다.
하지만 이번 노드에서는 이상하게도 디버깅을 하는게 좀 어렵다고 느껴졌다.
디버깅하는 법은 원리가 비슷하기에 되게 쉽겠지~ 라고 생각하고 찾았지만
생각보다 자료가 좀 찾기가 힘들었기에 나중을 위해서 기록을 해 둔다
1. 디버깅 모드 실행 하기
이번에는 vscode 를 사용했다.
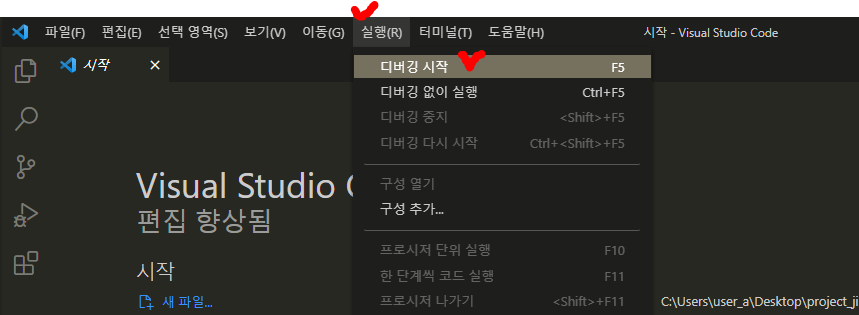
vscode 에서 우선 F5 를 누르거나 실행 > 디버깅 시작 메뉴를 선택하면 진행을 할 수 있다. 다만 vscode 는 특정 언어에 국한된 IDE 가 아니기 때문에 언어를 선택하는 과정이 필요하다


디버깅 시작 또는 F5 를 누른다음에 사용하고자 하는 언어를 선택하면 되는데
나는 Node.js 를 선택했다.
2. launch.json 파일 만들기
하지만, 매번 이런 선택을 하기에는 좀 귀찮기 때문에 launch.json 파일을 만들고 관리하는 것이 좋다
(1번 과정을 진행하는 중에 launch.json 파일이 없는 경우 vscode에서 이를 인지하여
launch.json 파일이 없다는 경고를 띄운 뒤에 확인을 누르면 자동 생성되는경우도 있다
--> 이 경우에는 개 꿀이다.
만드는 위치는 아래와 같다

launch.json 에는 특정 형식을 자동으로 vscode 에서 구성을 해주지만
이를 활용하지 않고 직접 만들 수도 있기에 아래 node.js 고정 형식을 기록한다
{
// IntelliSense를 사용하여 가능한 특성에 대해 알아보세요.
// 기존 특성에 대한 설명을 보려면 가리킵니다.
// 자세한 내용을 보려면 https://go.microsoft.com/fwlink/?linkid=830387을(를) 방문하세요.
"version": "0.2.0",
"configurations": [
{
"name": "Launch App",
"program": "${workspaceFolder}/app.js",
"request": "launch",
"skipFiles": [
"<node_internals>/**"
],
"type": "pwa-node"
},
]
}
여기서 중요한 것은 NAME 하고 PROGRAM 이다
NAME 은 디버깅시 실행목록에서 실행할 수 있는 항목의 이름이고
PROGRAM 은 디버깅시 실행하고자 하는 파일의 경로이다
- 보통 PROGRAM 은 NODE 의 핵심 파일인 app.js 파일을 실행해 준다. 만약 다른 경로에 있을 경우에는 app.js 의 앞에 경로를 기입하면 된다.
완성하면 아래와 같이 나온다

3. 디버깅 시작

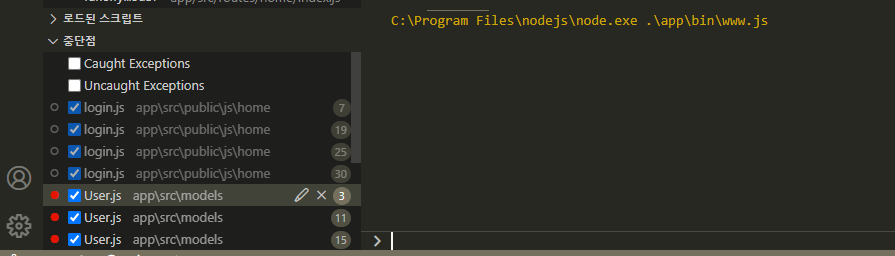
F5, 실행 > 디버깅 시작 메뉴를 클릭 한 후에 원하는 곳에
breakpoint 를 찍고 시작하면 된다.
웹의 경우에는 2. launch.json 파일 생성파일에서 app.js 를 실행하는 것으로 설정를 해놓았기 때문에
설정해 놓은 임의의 호스트로 들어가서 작업을 하면
breakpooint 가 작동을 해서 디버깅 실행이 가능할 것이다.

4. 참고링크
Visual Studio Code(VSCode) NodeJS 디버그 모드 사용하기 - Code Hunter
프로그래밍 툴에서 가장 중요한 것은 디버깅 기능입니다. 사용자가 만든 코드를 검증해야 하기 때문입니다. 처음부터 완벽하게 만들 수는 없습니다. 디버깅을 통해 오류를 찾고 코드를 개선하
notstop.co.kr
'OLD > Back End' 카테고리의 다른 글
| [ Node.js ] 중요 개념 - Event Loop (0) | 2021.10.20 |
|---|---|
| [ Node.js ] db 데이터를 chart.js에 적용하여 그래프 만들기 (0) | 2021.09.29 |
| [Node.js] Node.js 사용 패키지 정리 1 - dotenv module (0) | 2021.09.09 |
| [Java 웹개발 마스터] 스터디 4. DI (Dependency Injection) 의존성 주입 (0) | 2021.01.23 |
| [Java 웹개발 마스터] 스터디3. 왜 Getter, Setter 를 사용할까 (0) | 2021.01.22 |