자바 스크립트를 통해 처음으로 년도를 동적으로 집어넣어 보았다.
다른 방여러가지 방법들이 있지만, 그 중 한가지 방법으로
시도를 해보았다.
1. html 공간 만들기
<body>
<div>
span class="select">
<select name="YEAR" id="YEAR" title="년도" class="select_year">년도</select>
</span>
</div>
</body>우선, html 에 공간을 하나 만들어 주었다.
2. 자바 스크립트로 프로세스 만들기
$collectyears.ui ={
//날짜 옵션 설정
setDateBox : function(){
var dt = new Date();
var com_year = dt.getFullYear();
//올해 기준으로 -20년부터 +1년을 합쳐준다
years = "";
for(var i = (com_year - 20); i <= (com_year + 2); i++){
years += $("#YEAR").append("<option value'" + i +"'>" + i + " 년" + "</option>");
}
}
}자바 스크립트로 동적 날짜함수를 만들어준다.
3. 다시 html 의 스크립트를 넣는 구간에 만든 함수를 넣어 실행되도록 만들어준다.
<head>
<script>
$(document).ready(
function(){
$collecttyears.ui.setDateBox()
$log.srvLogWrite("Z4", "02", "01", "01", "", "");
});
</script>
</head>html 의 헤더부분에 <srcipt></script> 공간을 만들고 자바 스크립트 함수를 써주면
html 이 인식을하고 웹페이지를 실행할 때 자동으로 실행시켜 준다
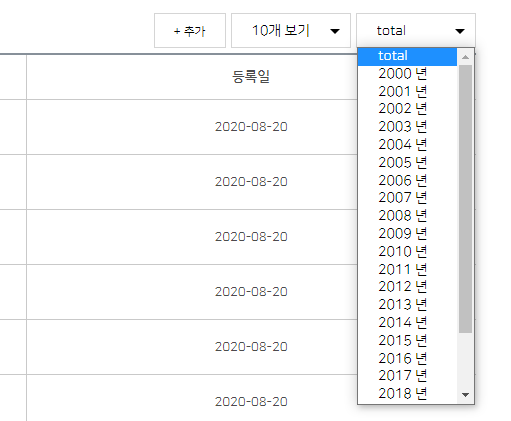
그러면 아래와 같이 실행이 된다

추가적으로 가장 처음에 전체년도라는 것을 넣기위해 시도했다.
전체 년도는 맨 처음에 한번만 들어가면 되기 때문에
for 문에 같이 넣어줄 필요는 없다고 생각하여,
전체 날짜 설정이라는 다른 변수를 만들어 옮겨주었다.
//전체 날짜 설정
getYearHeader : function(){
var year = "";
year += $("#YEAR").append("<option value='total_year'>" + "total" + "</option>");
return info = {
header : year
}
},
//날짜 옵션 설정
setDateBox : function(){
var dt = new Date();
//var year = "";
//var headers = $("#YEAR").append("<option value='total_year'>" + "전체년도" + "</option>");
var com_year = dt.getFullYear();
//올해 기준으로 -20년부터 +1년을 합쳐준다
var info = this.getYearHeader();
var years = info.header;
for(var i = (com_year - 20); i <= (com_year + 2); i++){
years += $("#YEAR").append("<option value='" + i +"'>" + i + " 년" + "</option>");
}
$("#YEAR").append(years);
},그 이후 아래와 같이 수정되었다.

참고 링크
https://mylife365.tistory.com/354
[JavaScript][사용자함수] select 박스 동적으로 년도 넣기
// 동적으로 날짜 년도 append function appendYear($select){ var date = new Date(); var year = date.getFullYear(); var idx = 0; for(var i=year-10; i<=year; i++){ $select.prepend(" "+i+"년"+" "); idx++..
mylife365.tistory.com
https://offbyone.tistory.com/152
jQuery 플러그인 4 - 년도 select 박스 만들기
웹페이지에서 간단한 년도 선택상자(select 박스, 콤보 박스, 드롭다운 리스트)를 jQuery 플러그인으로 만들어 보겠습니다. 달력까지 제공되는 자바스크립트로된 UI 들이 많이 있지만, jQuery 플러그��
offbyone.tistory.com
jquery select box 연도 보여주기
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 $(document).ready(function(){ setDateBox(); }); // select bo..
choija.tistory.com
'언어 > Java Script' 카테고리의 다른 글
| [Java Script] 자바스크립트 형변환 (0) | 2020.08.22 |
|---|---|
| [Java Script] 자바 스크립트 select combo 간단한 구현방법 (0) | 2020.08.21 |
| [Java Script] select 콤보 옵션 만들때 참고할 링크 (0) | 2020.08.20 |
| [JavaScript] dialog (0) | 2020.08.19 |
| [JavaScript] : AJAX 이란? (0) | 2020.07.16 |